Some days ago we had the requirement to display some entityforms and other Drupal Core forms like the login in modal windows.
The second requirement is easy to solve. Many modules like colorbox.module, lightbox.module and others solve this already.
The first requirement is a bit harder, because the form handling of entity forms has to be consistent. It's not the only aim to display the initial form in a modal but also display possible errors on submission.
Furthermore a consistent styling of the different form styles would be nice.
So how can we solve this?
After searching and testing for a while I found a robust solution. It consists of the following two modules, which solve our needs in combination:
- modal.module
- modal_forms.module
The modal.module provides a robust solution to display
- nodes
- node edit
- node add
- entity form
in ctools modal windows.
The modal_forms.module allows to
- easily set the sizes for different ctools modal variants (small, middle, large)
- provides a nice default styling
- display the supported forms as modal:
- Log in (modal_forms/nojs/login)
- Request new password (modal_forms/nojs/password)
- Create new account (modal_forms/nojs/register)
- Contact (modal_forms/nojs/contact)
- Comment (modal_forms/nojs/comment/reply/%node)
- Webform (modal_forms/nojs/webform/%node)
But that's not yet everything
Now we still have to setup the modules.
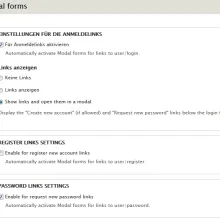
For modal_forms.module that's easy. It provides a simple UI admin form to setup everything.
modal.module doesn't provide a UI. Instead you have to manually set the hyperlinks to the webform as described in the in-code documentation of the single .module files or shortly described here: https://drupal.org/node/2166419
To make it a bit easier for you:
If you want to display a webform in a ctools modal, simply use a link like this:
Callback
The first class ctools-use-modal is responsible for using a modal. The second class ctools-modal-modal-popup-small adds the sizes and styles from the modal_forms.module.
Alternatively you may use .modal-popup-middle or .modal-popup-large.
One more note on modal entityforms
For me the module initially didn't work and displayed Server Error 500.
The reason is described in this ticket I created: https://drupal.org/node/2207747
I hope this entry helped you. Feel free to leave a comment :)