- Ihr nutzt AdaptiveTheme?
- Ihr habt zuvor ohne CSS Aggregation und Komprimierung entwickelt?
- Nun habt ihr CSS Aggregation in Drupal aktiviert und eure Seite zeigt seltsames Verhalten? CSS-Angaben fehlen plötzlich?
- Auch das vollständige leeren des Caches bringt nichts?
Dann habe ich eine Lösung für euch!
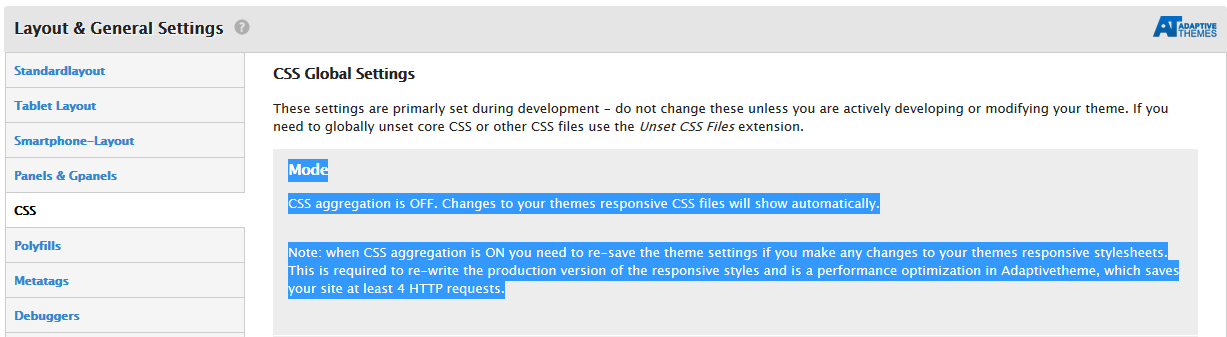
Die Antwort findet ihr in der AdaptiveTheme-Konfiguration. Leider etwas versteckt, wenn man sich nicht immer alle Texte im Detail durchliest. Hier also noch einmal für euch hervorgehoben:

Pfad: admin/appearance/settings/[theme-name]
Reiter: CSS
Mode
CSS aggregation is OFF. Changes to your themes responsive CSS files will show automatically.
Note: when CSS aggregation is ON you need to re-save the theme settings if you make any changes to your themes responsive stylesheets. This is required to re-write the production version of the responsive styles and is a performance optimization in Adaptivetheme, which saves your site at least 4 HTTP requests.
Ihr müsst also die AdaptiveTheme-Konfigurationsseite neu speichern, damit die zwischengespeicherten Dateien neu generiert werden! Cache leeren reicht NICHT!
Ein letzter Tipp von mir: Um sich selbst an diese Punkte zu erinnern, würde ich den Wert für "Path to Generated Files" auf das Theme-Verzeichnis setzen. So wird man leichter auf diese zusätzlichen Dateien aufmerksam.
Wenn ihr auch schon mit diesem Problem konfrontiert wart oder andere Hinweise habt, würde ich mich sehr über einen Kommentar freuen!